About Materialstrap
Materialstrap is a HTML and CSS framework written from scratch built on the principles of Bootstrap but with the modern and sleek Material Design style. Get a modern, beautiful website up in seconds! Compatible with both desktop and touch devices, we think you will love Materialstrap.
Downloads
Here you will find the downloads of Materialstrap, we offer a starter edition, the ability to pull and fork from GitHub and a full documentation download. For more information on each of these releases please read the Getting Started guide below.
The SPack (Starter pack) is everything you need to implement Materialstrap, it includes the CSS and basic skeleton HTML to get you started.
Using Git you can always stay up to date on releases as soon as they are available. You can even contribute to Materialstrap and help us out!
All our documentation is avaliable online but if you want an offline copy, just in case, you can download it here.
Getting Started
Getting Started with Materialstrap is easy, to begin, download our Starter Pack, if you want to stay on top of releases you can use our Github repository for more information on Git and Github, check out their website here.
Our Starter Pack comes with a css folder, an images folder and finally a index.html page to get you started. The css folder contains 2 files, main.css contains the core functionality of Materialstrap and color.css contains styling for Material Design colours. The index.html contains a very basic Materialstrap template, which is also below for your convenience.
The first thing you need to do is choose your base colours the Material Design documentation has a list of colour choices which you can see here, alternatively if you want to create your own, you can change this image or just play around with the colours in color.css.
And next, well that's up to you, to find out more about Materialstrap check out our documentation here or just open index.html in your favourite text-editor and hack away and experiment, we can't wait to see how you use it.
Examples
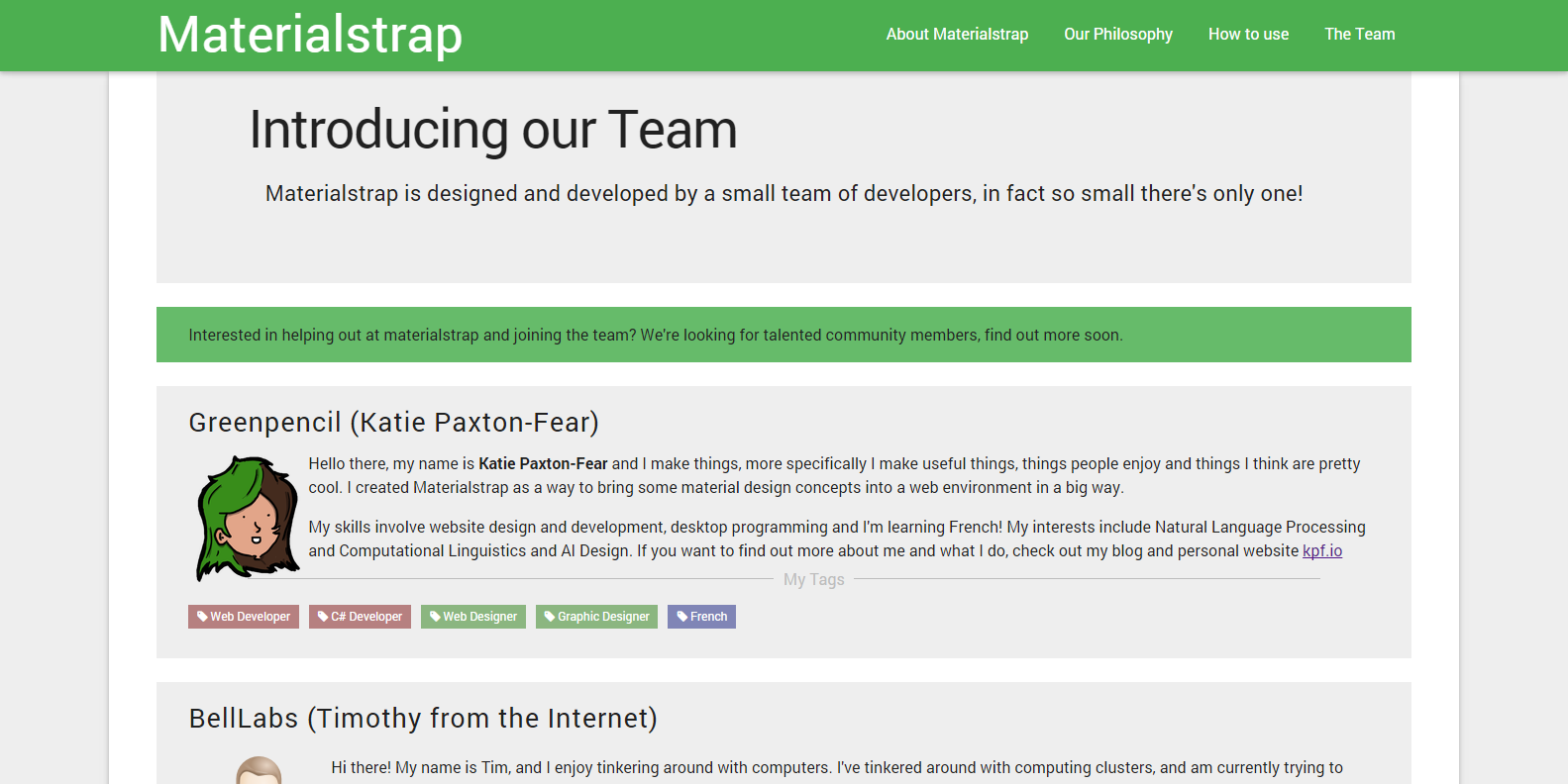
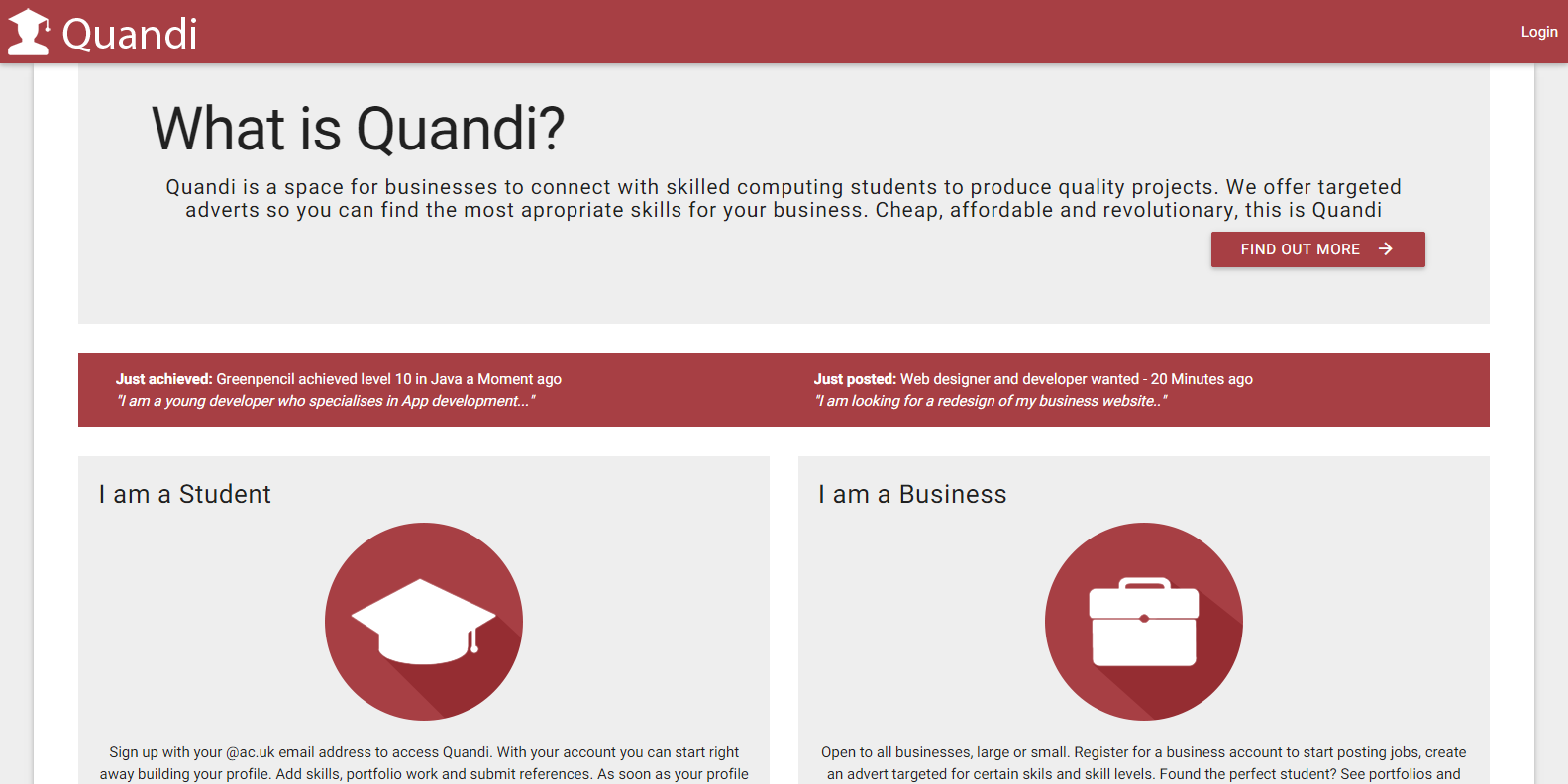
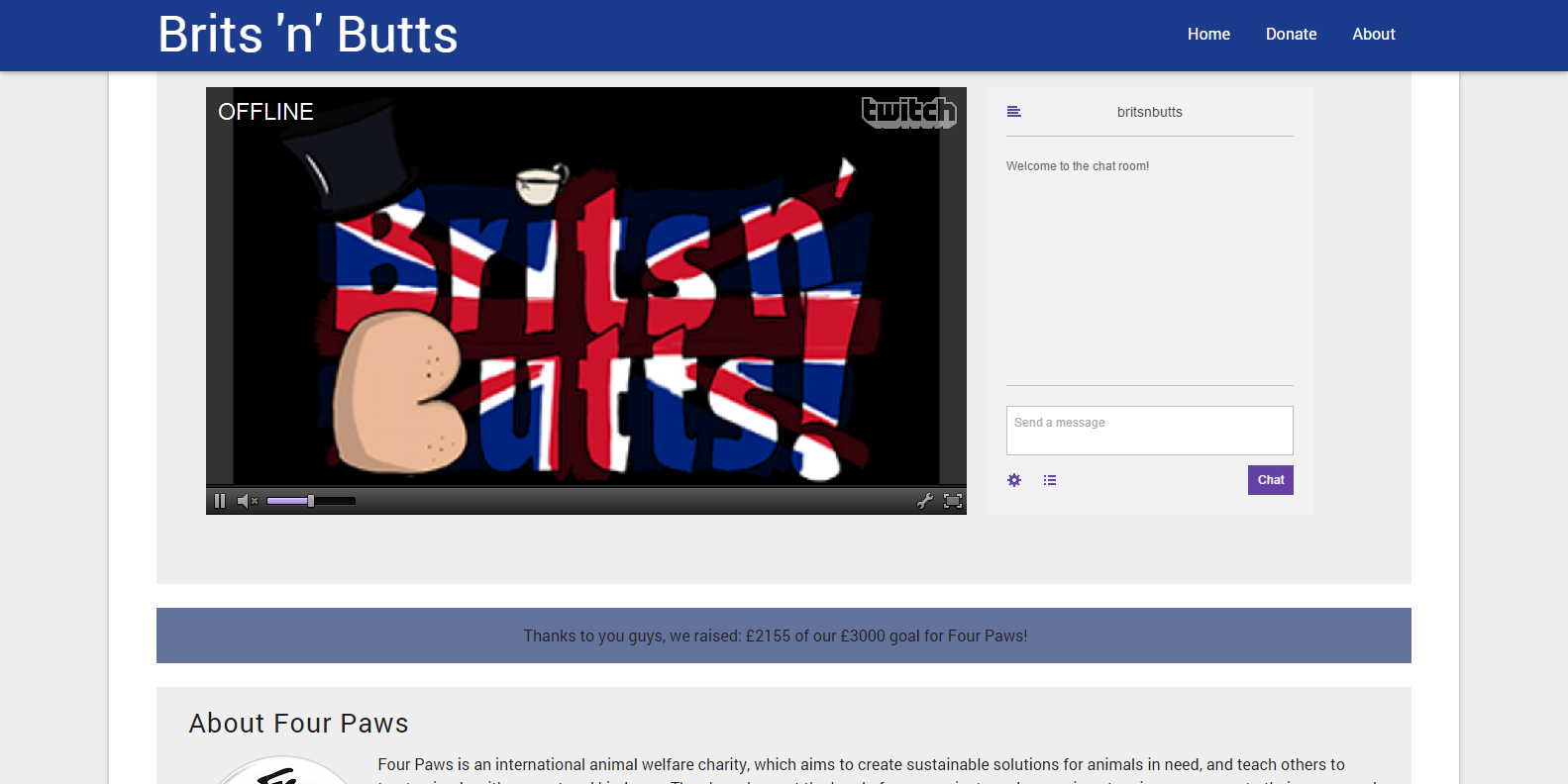
Not sure how powerful Materialstrap is or want some inspiration, here are some sites created with Materialstrap. If you have a great site you want to share your website here raise an issue on GitHub, we love to see how creative you can be.
Basic Template
Here you will find a basic template to get you started. It includes a navbar, a big box, a dynamic box and 2 sections. The perfect basic start to any Materialstrap website.
Click here to view
<!DOCTYPE HTML>
<html>
<head>
<title>Materialstrap - A Fusion of Design</title>
<link type="text/css" rel="stylesheet" href="css/main.css"/>
<link href='http://fonts.googleapis.com/css?family=Roboto:400,500,700,900,500italic,400italic' rel='stylesheet' type='text/css'>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width" />
</head>
<body>
<nav class="shadow">
<div class="nav-wrap">
<div class="brand">
<a href="./index.html"><h2>Title</h2></a>
</div>
<ul>
<li><a href="#">Navlink one</a></li>
<li><a href="#">Navlink two</a></li>
<li><a href="#">Navlink three</a></li>
</ul>
</div>
</nav>
<div id="page-container" class="shadow">
<main>
<section id="big-box">
<div class="container">
<h1>Big Box</h1>
<div class="row">
<p>Big Box text</p>
<a href="" class="button pull-right shadow">Button</a>
</div>
</div>
</section>
<section class="dynamic-box">
Dynamic Box!
</section>
<section>
<h4>Section one</h4>
<p>Section one text</p>
</section>
<section>
<h4>Section two</h4>
<p>Section two text</p>
</section>
</main>
</div>
<footer>
Powered by Material Strap
</footer>